最近のセマンティックウェブとSEOな関係
最近では多くのWebサイトでFacebook LikeボタンやGoogle +1ボタン、それにmixiチェックボタンを見るようになりました。それらのボタンを押すと、各サービスで登録された知り合いに情報が伝播されます。すでに説明するまでもなく、このソーシャルなシェア行為は普及しているわけですが、これはWebコンテンツをソーシャルネットワーキングサービスにて消費するという「Webのソーシャル化」の第一歩(半歩程度かもしれないけど)と位置づけられています。
基本的にはWebサイトの内容を特に変更しなくても、上記のボタン群をそのWebページ上で配置することは可能です。しかし、その結果シェアされる情報(これはフィードという形でユーザに表示されます)は、残念ながらかなりショボい内容となってしまうことでしょう。つまり、ボタンが押され、各サービスがそのWebページ内の情報を覗き見る際に、「このWebサイトはこういう情報が記述されたページです」というメタ情報がWebサイトに記載されていることが期待されます。正しくそのようなメタ情報が記載されていれば、シェアされる情報の内容はリッチなものとなり、結果としてそのページの訪問者は増えることでしょう。
このメタ情報は、「Webサイトのソーシャル化」という側面の他にも、SEOに対しても非常に有効に機能します。つまり、最近の検索エンジンは「Webサイトのページ情報の構成が【論理的でかつ意味的に】正しく構成され、ユーザに対して正しく理解される状態」という要素についても良いページかどうかの判断基準である、という傾向を持っていると考えられます。つまり、「検索エンジン向けに最適化されている」のではなく「ユーザに向けて最適化されている」ことが結果としてSEO対策に効く、ということですね。
このためにWebサイトの構築者は、そもそもどういう内容でどういう意味を持っているページなのかを、そのページの見た目とは別に記述していくことが求められます。その記述方法は、実は最初に紹介したソーシャル化に対してフィードの内容をリッチにするためのメタ情報記述に使われる方法と一緒になります。つまり、ソーシャル化とSEOは現在では切っても切れない関係であり、ソーシャル化を進めていけば自然とSEOにとっても有効であり、その逆も成り立つわけです。
セマンティックウェブ、という言葉がありますが、これはHTMLで書かれた内容の見た目ではなく、情報の構造化と意味を記述することで「ウェブが正しい意味での情報データベースになるようにする」ということを目指して出てきたワードです。セマンティックをページに持たせる意味は、少し前であればそのモチベーションは低かったと思います。しかし、検索エンジンの意味理解処理、そして近年のソーシャルウェブの浸透により、セマンティックウェブの重要性は高まってきています。セマンティックな要素を消費する土壌ができつつある現状を把握し、Webサイト構築者はそれに向けた努力をしていくべきでしょう。
ソーシャル化を前提にしたSEOで使われる技術仕様
では、上記を実現するために必要となる技術要素を説明していきましょう。具体的には、以下の技術仕様が重要になると考えられます。
これらはどれも「書かれた内容の【意味】をプログラムが理解しやすいようにするための仕様」という目的を持っています。これらの仕様を活用してWebサイトのページを記述することで、SEO的にもソーシャル的にも良いとされる記述を行うことができるようになります。一つずつ簡単に見ていきましょう。
HTML Flow elements
HTML Flow elementsは、HTML5において文書の構造をより正しく表現するためにいくつか要素が追加された分野です。HTML5登場以前では、文書の構造を表現する要素として”h1”~”h6”を利用するしかありませんでした。Word文書で書かれるような一辺倒な文書構造ではそれだけで良いのですが、Webページは様々な区画を持つことが一般的です。「その中で最も主張したい情報はどれなのか」が正しく表現されることが、文書の意味づけとして重要となります。これを可能にするために、HTML5において以下の要素が追加されました。
-
section - 文書の「章」を表現する。
-
nav - 他の文書へのリンクや、文書内の特定の位置に飛ぶためのナビゲーションリンクを持つ区画を表現する。
-
article - 文書において最も表現したい内容(雑誌や新聞の記事やブログエントリなど)を持つ区画を表現する。
-
aside - 文書の主要な内容に関連する余談などの付加的情報を持つ区画を表現する。
-
header, footer - 通常文書のページ上部にある見出し部や末尾に掲載されるような情報を持つ区画を表現する。
上記の各要素では通常見出しが必要となりますので、それらの中で”h1”などの要素を使うことになります。これらの要素を使用してページの内容を記述していくことによって、「”article”要素内に書かれた内容が、そのページにおいて最も重要な情報となる」ということが示されることになるのです。これは、検索エンジンがそのページにおいて”article”要素内の記述を重要視する、ということになるでしょう。
Open Graph Protocol
HTMLで記述された情報のみでそのページの内容や意味を機械的に理解することは、残念ながら今日では非常に厳しいと言わざるを得ないでしょう。おそらくHTML5で追加されたフロー系要素を使ったとしても、それは完全ではありません。また、Webサイト構築者にとっては、その中のページにおいてどのような内容でソーシャル共有されてほしいかを(Webブラウザ上の表示とは別に)コントロールしたいという要求も出てきます。これを実現するためには、専用の仕様が必要となります。
Facebookが中心となって策定され、既に広く利用されている仕様として、Open Graph Protocolがあります。Open Graph Protocolは、”meta”要素を使って、独自の名前空間でそのページに書かれている内容や意味を記述しようというものです。また、属性の名前が規定されているだけでなく、オブジェクトタイプというもので情報の種別およびそれに関連する属性セットについても定義されています。Webサイト構築者は、あるページが持つ情報がどのようなものかについて、必要となる属性値の決定およびオブジェクトタイプの選定を行い、”property”属性を使って記述していきます。
多くの記述例として、”meta”要素を”head”要素内に記述していく手法が使われていますが、実はOpen Graph ProtocolがベースにしたRDFa(http://en.wikipedia.org/wiki/RDFa)では、”meta”要素ではなく任意の要素に対して”property”属性を使って指定が可能な仕様となっています。Open Graph ProtocolにおいてもRDFa仕様が踏襲されることになるのですが、ソーシャル共有を提供するソーシャルネットワーキングサービスの実装によって、”property”属性の記述場所の自由度は異なるようです。
Open Graph Protocolは、Facebookやmixiなどが採用しています。Google +1ボタンについても、もちろんOpen Graph Protocolに対応しています。
HTML MicrodataとSchema.org
Open Graph Protocolでは、RDFa仕様に基づいて”property”属性を使った意味の記述が可能になっていました。もう一つの記述方法として、HTML MicrodataとSchema.orgの組み合わせによる方法もここで取り上げてみます。
HTML Microdata仕様は、既存のHTML要素構造に対して、いくつかの属性を使って意味的な情報記述を可能にしようというものです。具体的には、以下の属性が使われます。
-
itemscope - ある情報単位(=アイテム)の開始を宣言
-
itemtype - ある情報単位の種別を定義
-
itemprop - ある情報単位の項目を定義
-
itemref - ある情報単位に関連するDOM構造として直接関係のない要素の参照
項目名は”itemprop”属性によって与えられ、その項目値はその属性が付与された要素の値が基本的にそのまま採用されます。”a”要素や”img”要素については、項目値は”href”属性や”src”属性の値が採用されます。
HTML Microdata仕様では、”itemscope”属性によって決定されるアイテムの構造について、コンポジットな関係(has-a)を定義することが可能になっています。これにより、例えば「Yoichiroという人間の情報」と「株式会社ミクシィという企業の情報」の2つのアイテムに関連がある際には、「Yoichiroの勤務先(worksFor)である株式会社ミクシィ」という記述が可能になります。
HTML Microdataによって定義された意味付け記述方式に基づいてスキーマ定義がされた仕様が、Schema.orgになります。これは、Webサイトのページ上で表現される内容の意味を予め標準化しておき、共通的に扱えるようにしたものになります。Open Graph Protocolでのスキーマ定義と、目的は基本的に一緒です。アイテムタイプとそれが持つ属性のリストが数多く定義されています。Webサイト構築者は、管理下にあるページが持つ内容の意味について、その種別を特定のアイテムタイプと属性セットで表現します。
Schema.orgは、Google +1ボタンで採用されています。
サンプルサイト
HTML Flow elements、Open Graph Protocol、HTML Microdata、そしてSchema.orgを使って、実際にページを記述してみました。
[田中 洋一郎のプロフィールページ]
http://www.eisbahn.jp/test/semantic.html
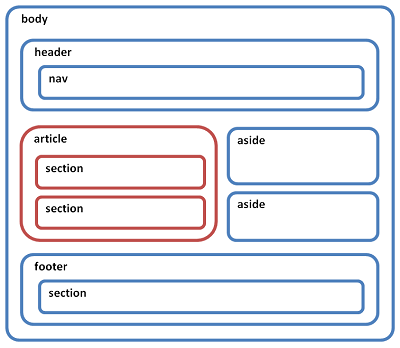
デザイン要素がない非常にシンプルなページですが、通常であればCSSをフルに使って適切にレイアウトされるべき内容です。実際には、以下のようなレイアウトを想像しながら要素セットを組み立てています。

このページで最も中心的なコンテンツは、言うまでもなく「田中洋一郎の情報」です。ヘッダやフッタに書かれている内容や友人リストは、このページの中で「おまけ情報」です。これをマークアップ内で表現するために、まずは”article”要素を使って「田中洋一郎の情報はこの中に書かれてるよ」と構成しています。
< article> #基本データ
##概要
・・・
##写真
・・・
article>
上記のリストの中において、一つ目の”section”要素に書かれた内容が、このページの中で最も重要な内容です。まずは、この”section”要素に対してHTML Microdataによる意味付けを施します。このページで最も重要な内容はプロフィール情報となりますので、Schema.orgにて定義されているPersonアイテムタイプを利用します。
itemscope itemtype=”http://schema.org/Person” itemref=”profile_img knows”>
##概要
itemprop=”description” content=”田中洋一郎に関する情報です。” />
名前
itemprop=”name”>田中 洋一郎
itemprop=”worksFor” itemscope itemtype=”http://schema.org/Corporation”>
勤務先
itemprop=”name”>株式会社ミクシィ
itemprop=”alumniOf” itemscope itemtype=”http://schema.org/CollegeOrUniversity”>
出身校
itemprop=”name”>いわき明星大学
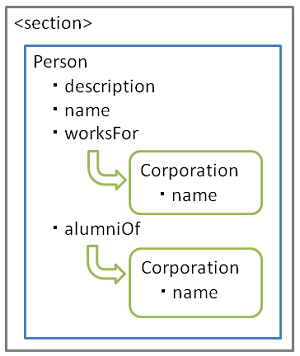
“section”要素内のDOMツリーをうまく使い、実際の項目値を持つHTML要素に対して、それぞれ”itemprop”属性により項目定義を行っていきます。勤務先および出身地の情報は、それぞれ専用のアイテムタイプによって構造化させています。イメージとしては以下の図のようになるでしょう。

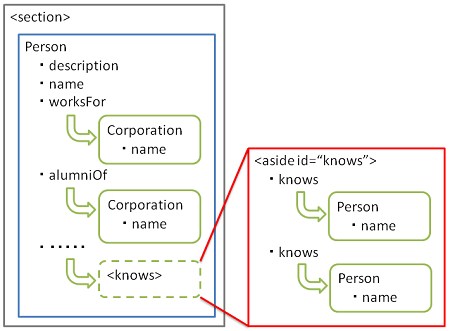
このページにおいて実際に重要なのは「田中洋一郎本人の情報」であり、「友人はどんな人がいるのか」という情報については”aside”要素で別区画にしていることで「おまけ」であることが表現されています。もちろん友人リストについても、対象の人物に紐付く情報であることに代わりはありません。しかし、上記の図の”section”要素外に記述されたものであるため、”itemscope”属性で定義されるスコープからも外れた状態になっています。DOMツリーに依存しない意味的な情報の関連を何とか記述できないといけないわけです。
ここで活躍するのが、”itemref”属性です。これに関連させたい任意の要素のid属性値を指定することによって、DOMツリーに依存することなく「参照(「取り込み」と表現したほうがわかりやすいかも)」させることが可能になります。今回の例では、友人リストを持つ”aside”要素にidを付け、Personアイテムタイプを割り当てた”secton”要素にて”itemref”属性を使って参照させています。イメージとしては以下の図のようになるでしょう。

さらに、Facebookやmixi向けの機能を利用可能とするために、Open Graph Protocolを使って意味的な情報を記述していきます。具体的には、property属性を使って定義していきます。 その対象要素は限定されていませんので、例えばプロフィール画像を指定するために、以下のように”img”要素に対して定義を追記しています。つまり、一つの要素内にHTML MicrodataとOpen Graph Protocolの両方の定義が書かれた状態です。
id=”profile_img”>
##写真
 itemprop=”image”
property=”og:image” />
itemprop=”image”
property=”og:image” />
※追記(10/19 17:10) “img”要素に”property”属性を記述しても、値として”src”属性が採用されることはRDFa仕様としてはなさそうですので、訂正いたしました。
現在一般的に記述される方式としては、”meta”要素を使って”head”要素内にまとめて記述することが多いでしょう。Facebookにおいてもmixiにおいても、”head”要素内における”meta”要素を使った記法が説明されています。ただし、今後はHTML Flow elementsにおける情報の構造化に従って、Open Graph Protocolの記述箇所も具体的な意味付けが可能な任意の位置になっていくことが進むと考えられます。
※ 多くのサービスで、どうやら「”head”要素+”meta”要素」前提な実装がされているっぽいので、しばらくはOpen Graph Protocolにおいてはそのように記述しておくのがいいかと思います。
便利なツール
HTML Flow elements、Open Graph Protocol、HTML Microdata、そしてSchema.orgと紹介してきましたが、これらを使って書かれたページの内容が正しいかどうかを確認するためのツールがいくつかリリースされています。ここで紹介してみましょう。
Rich Snippets Testing Tool
Googleにより提供されているツールです。これは、Googleの検索エンジンがページ内の構造化された情報をどのようにパースし、そしてどのように検索結果に表示されるかを確認できるとても便利なツールとなっています。
http://www.google.com/webmasters/tools/richsnippets
例えば”Test your website”のURL入力欄に、今回取り上げたサンプルページのURL「http://www.eisbahn.jp/test/semantic.html」を入力してみてください。”Extracted rich snippet data from the page”という欄に、Open Graph ProtocolおよびHTML Microdataにて記述された内容がしっかりとパースされて解釈されていることを見ることができるかと思います。ここでWarningなどが表示されてしまうと、それは検索エンジンが正しく意味を理解できなかったことになりますので、このツールにてチェックをしながらページの記述を進めていくと良いでしょう。
Chrome extensions
ページ内に記述された意味的構造を視覚的に、そして手軽にチェックすることができるChrome extensionがいくつかリリースされています。
-
Open Graph Inspector - Open Graph Protocolで記述された内容を表形式で出力してくれます。
-
Schema Explorer - HTML Microdataにて記述された内容をツリー形式で出力してくれます。
-
HTML5 Outliner - HTML Flow elementsをパースし、その結果をツリー形式で出力してくれます。
これらの拡張機能を入れておくことで、手元での確認を迅速に行うことができるようになります。とても便利なので、どれもおススメです。
まとめ的な
以上のように、ソーシャル共有ボタンで適用されている仕様は、検索エンジンに対しても最近では重要であり、そしてセマンティックウェブという分野が近年ではますます脚光を浴びている、ということが言えると思います。そして、これを意識する/しない、知っている/知っていない、で、Webサイトの扱いが大きく変わってくる(インターネット上の各サービスでの消費量が全く変わってくる)ことになるのです。消費する側もされる側も、ユーザに多く利用されるコンテンツとなるよう、一気にではなく徐々にで構わないので、上記のような仕様の取り込みを進めていきながらインターネットを進化させていきましょう。


