ページングに対応した表形式での複数モデルの表示
前回のエントリで,複数のモデルの内容を表形式で表示するためのListViewコンポーネントを紹介した。ListViewによって手軽に表を作成することができるのだが,実際にはListViewでは物足りない状況も存在する。例えば,何らかの検索結果の一覧を表示したい場合,その件数が数百件とか数千件になってしまうと,1ページで全ての一覧を表示することはあり得ないだろう。その場合,一定件数で一覧の表示件数を絞って,複数ページで表示することになる。Wicketでは,このようなページングに対応したPageableListViewコンポーネントが提供されている。
PageableListViewコンポーネントを使うことで,Googleの検索結果のようなページングを手軽に実現することができる。まずは,POHPから見ていこう。
名前
部署名
年齢
田中 洋一郎
第1開発部
30
前のエントリのListViewコンポーネントの時とほぼ同じであるが,navigatorというIDのspanタグを追記している。ここに,ナビゲーションのための要素を配置する。
表示対象のモデルについては, 前のエントリで登場した社員を表すEmployeeクラスを利用する。そして上記のPOHPに対応するWebPageクラスだが,表示のためのモデル群を返すメソッドとしてgetEmployee()メソッドを準備する。
public List getEmployeeList() { List employeeList = new ArrayList(7); employeeList.add(new Employee(“吉澤 ひとみ”, “第1開発部”, 30)); employeeList.add(new Employee(“亀井 絵里”, “第2開発部”, 25)); employeeList.add(new Employee(“道重 さゆみ”, “営業部”, 23)); employeeList.add(new Employee(“高橋 愛”, “営業部”, 23)); employeeList.add(new Employee(“紺野 あさ美”, “総務部”, 21)); employeeList.add(new Employee(“田中 れいな”, “総務部”, 28)); employeeList.add(new Employee(“新垣 里沙”, “総務部”, 19)); return employeeList;}
そしてPageableListViewコンポーネントの生成と登録を,WebPageクラスのサブクラスのコンストラクタ内で以下のようにして行う。
PageableListView listView;add(listView = new PageableListView (“employeeList”, new PropertyModel(this, “employeeList”), 2) { protected void populateItem(ListItem item) { Employee employee = (Employee)item.getModelObject(); item.add(new Label(“name”, employee.getName())); item.add(new Label(“division”, employee.getDivision())); item.add(new Label(“age”, String.valueOf(employee.getAge()))); }});add(new PagingNavigator (“navigator”, listView));
PageableListViewコンポーネントのコンストラクタの引数に,IDとPropertyModelオブジェクトを渡している。自分自身のオブジェクトのemployeeListプロパティをPageableListViewコンポーネントの入力として渡している。つまり,先ほどのgetEmployeeList()メソッドが呼び出されることになる。さらに第3引数に,1ページあたりの表示件数を渡している。populateItem()メソッドに関しては,前のエントリのListViewコンポーネントのときと同様である。
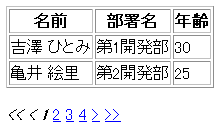
PageableListViewコンポーネントだけだと,表示件数を絞っただけのListViewコンポーネントになってしまう。PageableListViewコンポーネントと対で使用するのが,PagingNavigatorコンポーネントだ。PagingNavigatorコンポーネントは,ページ遷移を行うためのHTML,つまり「« < 1 2 3 > »」というリンクを自動的に作ってくれる。PagingNavigatorコンポーネントのコンストラクタに,IDとPageableListViewコンポーネントのインスタンスを渡して,WebPageオブジェクトに登録している。
これらを実行すると,以下のような実行結果になる。

いざ自分でページング機能を作り込むとなると,結構面倒なものである。PageableListViewコンポーネントとPagingNavigatorコンポーネントを使うことで,簡単に実現することが可能だ。Wicketの代表的なコンポーネントと言えるだろう。


