JSF+AjaxでUIコンポーネント開発 with Shale Remoting (2)
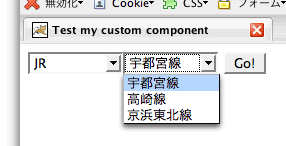
「 JSF+AjaxでUIコンポーネント開発 with Shale Remoting (1)」で予告した通り,さっそく作成するコンポーネントはどういったものかを紹介しよう。コンポーネントの内部動作を把握できれば目的達成なので,最低限かつ再利用可能な機能とする。 題して「DoubleSelectコンポーネント」。 DoubleSelectコンポーネントは,2つのコンボボックスから構成される。2つのコンポーネントは,横に2つ並べる。左のコンボボックスが大分類,そして右のコンボボックスが小分類,という想定だ。つまり,左のコンボボックスの選択が変更されたら,右のコンボボックスの選択肢が左の選択状態に依存して動的に変更される。 例えば,左のコンボボックスの選択肢が2つあり,最初に選択されている左の選択状態「JR」に依存した選択肢が右のコンボボックスにセットされている。
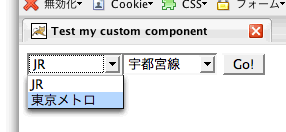
 そして,左のコンボボックスの選択状態を「東京メトロ」に変更すると,
そして,左のコンボボックスの選択状態を「東京メトロ」に変更すると,
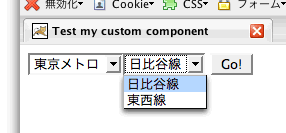
 それに従って右のコンボボックスの内容が変更される。
それに従って右のコンボボックスの内容が変更される。
 左右それぞれのコンボボックスの選択肢は,Ajaxによって非同期に取得する。この際,Shale Remotingを使用してManagedBeanのメソッド呼び出しを要求し,結果をJSON形式で受けとる。JSONテキストを評価してオブジェクトにし,
左右それぞれのコンボボックスの選択肢は,Ajaxによって非同期に取得する。この際,Shale Remotingを使用してManagedBeanのメソッド呼び出しを要求し,結果をJSON形式で受けとる。JSONテキストを評価してオブジェクトにし,
タグを生成して対象の


