Google I/O 2011 Day 1
昨日のPatrick partyで気分は高まってます。いよいよGoogle I/Oの初日がきました。ここでは、僕が参加したセッションについて、ポイントとなるキーワードをいくつか挙げながら紹介したいと思います。
Connecting People and Places
Google MapsはWebの世界を変えました。現在では、Google Place Pagesというサービスが提供されています。これは、ある場所に関する情報をアグリゲートし一枚のページにまとめられるサービスです。もちろんGoogle Searchによってそれらのページは検索されます。そして、モバイルにも対応しています。

昨年のGoogle I/Oでは、Google Places APIが提供されました。これは、昨年の5月時点でDeveloper previewでした。Google Places APIチームは多くのフィードバックから改善を続け、今日、全ての開発者がGoogle Places APIを利用可能になりました。Google Places APIとは、以下の機能から成り立ちます。
-
Places API Search service: 地図上の指定された位置にある「場所(=スポット)」を検索。
-
Places API Report service: ユーザによる場所の配置、削除。
-
Places API Check-In service: ある場所に対する「Check-in」。
-
Places API Autocompletes service: 住所に関する自動補完。
誤解を恐れずに言うと「Foursquareのようなアプリを作るための基本的な機能群」ということです。そして、Places APIのキーワードは「包括的、正確、クリーン、速い、信頼できる、グローバル」です。
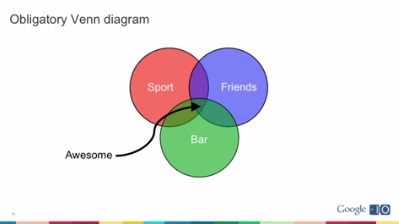
例として出てきたのは、「I love watching sports with friends in a bar.」です。重要なのは、Sports、Friends、Barという3つ全てが重なる、ということです。そして、Check-inという行為によって、自分の居場所を指定し、そしてそれは友達へのレコメンドになります。ここで、Barを探す必要があるのですが、適切なBarを見つけるために「100以上のType」と「Check-inがどれだけされたか」によって、Barがいかにポピュラーかを判断することができる、と紹介されていました。

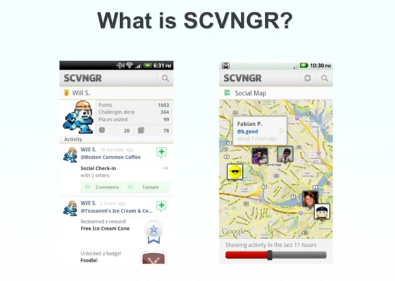
GooglerによるPlaces APIの紹介の次は、Places APIの実例として「SCVNGR」の紹介でした。Google I/O 2010のときはユーザ数ゼロだったのが、半年で50万、その後の3ヶ月で100万人を獲得したそうです。SCVNGRは、Chech-inにチャレンジを加えたサービスです。ユーザがある場所に行ってチェックインしたり、写真を撮ったり、質問に答えたり、といったゲームをクリアするごとにポイントがもらえます。ゲームを提供するのは、企業であったり何らかの団体であったりです。

現在はGoogle Places APIのほかにもFacebook Places APIもサポートしているということでした。SCVNGRのこのサービスは非常に短期間で驚くほどのトラフィック増だったそうで、位置情報を使ったビジネスとしてとても有効な事例といえるでしょう。
このセッションでのQAでは、子供が位置情報をシェアするということに関する問題は?という質問がされていました。SCVNGRの人も「若い人の位置シェア率は非常に高くなってきているが、一方でプライバシーの問題として非常に注意しなければならないことだ」と指摘し、Googlerも「悪いケースについて、今後機能やAPIを最適化していかなければならない」と話していました。
An introduction to the +1 button
このセッションは、+1ボタンの紹介です。価値のある情報の共有の方法として、電子メール、アクティビティストリーム、というように進化してきました。そして、+1ボタンは新しい価値をもたらしてくれます。

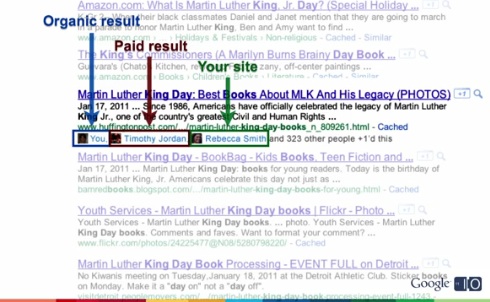
+1ボタンは、Google検索の各結果の右に配置されます。+1ボタンを押すことは、とても価値があることになります。つまり、+1ボタンを押したということは、それを「推奨した」ということです。2つの数値として、オンライン上のユーザの9割は知人からの勧めを信用し、そして71%のユーザは家族や友達からのレビューによって購入を決定する、と言われています。誰かが+1ボタンを押下したとき、他のユーザがその検索結果に遭遇した際には、+1ボタンを押したユーザの顔写真と名前が表示されます。つまり、その対象の検索結果の価値がそれだけ上がったということになります。

+1ボタンは、簡単に任意のサイトに配置できます。たった4行だけです。
Timothyは、+1ボタンのコンフィグレーションツールのプロトタイプのデモを見せてくれました。ボタンの大きさなどをUIを通じて設定することで、それが反映されたタグセットが自動的に生成されます。また、各+1ボタンが示すURLを明示的に指定することや、押された回数の表示有無やその位置などを変更することもできます。また、gapi.plusone.render()という関数を使うことで、JavaScriptによって直接+1ボタンを描画することも可能です。

+1ボタンによって、多くのユーザが対象のサイトに訪れることになります。そしてそこには最適化が必要となります。+1ボタンでは、計測された情報を閲覧するためのUIが提供されます。そこから、以下の情報を得ることが可能です。
-
Activity: +1ボタンがあなたのサイト上でどれだけ押されたか。
-
Search impact: +1ボタン押下によりアノテートされた検索結果と、そうでない検索結果とでクリックスルーレートがどう違うか。
-
User data: ユニークユーザ数や+1ボタンが世界のどこから押されたか。
まとめとして、ソーシャルコネクションは支払いや有機的な検索結果リストでのCTRを増加させ、検索のトラフィックは個人的な勧めを通じて適切になり、+1ボタンはあなたのサイト上に配置することで多くのユーザにクリックする機会を与え、+1ボタンの統合はシンプルで柔軟です。
QAになり、「+1ボタンはJavaScriptで完結するようだが、不正に+1させることができてしまうように見える。Googleとしてどのようにそれを妨げようとしているか?」という質問がでました。答えは「たくさん」。ただし、具体的な回答ではなく「重要な関心事であり、エンジニアがそのソリューションを開発している」というものでした。次の質問として「+1ボタンクリックが伝わるのはgmailのグループなどか?」です。これは良い質問であり、Timothyの回答は「そう、Google Contactsです。そして、公開状態のソーシャルグラフデータがあれば、あなたのアイデンティティと相互に関連づけることも可能です」ということでした。+1ボタンと他のソーシャルグラフとの連携の可能性を示す興味深い回答ですね。「Googleアカウントを持たないユーザは+1ボタンを押せるの?」という問いには、「No、もし未ログインの状態の場合は、ログインするように促されます」でした。
ちなみに、-1ボタンのリリース予定はないそうです。
Bring the Cloud to Your IDE with the Google Plugin for Eclipse
GPEとして知られているGoogleが提供するEclipseプラグインの話です。これはいくつかのプラグインの集合であり、GWTやAppEngine for Javaを使ったWebアプリケーションの開発をアシストします。

GPEは、Google Project Hostingと連携します。Project Hostingで提供されているSubversionやMercurialをサポートし、Eclipse上でプロジェクトをワークスペースに直接インポートすることができます。これはセッションの中で実際にデモがされていました。そのプロジェクトが持つソースコードリポジトリの中から、どのディレクトリとトップとしてインポートするかを選択することが可能です。インポートされたプロジェクトは、Subclipse/Subversive/Mercurialにてバージョンコントロールがハンドルされます。そして、逆、つまり新しいプロジェクトをProject Hostingにアップすることも可能です。その際には、.classpathの環境依存問題や、WEB-INF/libディレクトリ内のライブラリは動機されない、などいくつか注意することがあります。
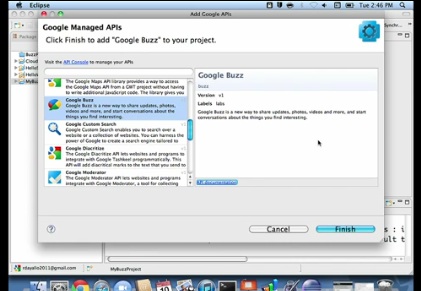
GPEによるプロジェクトの中では、Google APIを利用することができます。これについてもデモがありました。新しくAppEngineプロジェクトを作成し、Add Google APIメニューをクリックします。表示されるダイアログには、Google APIのリストが表示され、使いたいAPIをバージョン込みで選択することができます。たとえばGoogle Buzz APIを選択した際には、ClassPathにライブラリが追加されます。つまり、Buzz APIを利用するためのライブラリが自動的にダウンロードされ、プロジェクトに関連づけられます。それと同時にソースコードやJavadocも登録されますので、すぐにそれらをEclipse上で閲覧することが可能です。APIがアップデートされたときには、通知までされます。これは強力ですね。

もしAPI keyなどが必要になる場合は、APIs consoleに訪れます。APIs consoleでは、新規にプロジェクトを作成し、使いたいAPIを利用可能な状態にすることができます。そこでOAuthのkeyとsecretを入手できたりします。そして自分のプロジェクトの中で利用します。
GPEの大きな目的の一つは、Google AppEngineプロジェクトのサポートです。作成されたAppEngineのプロジェクトを、シングルクリックでデプロイすることが可能です。プロジェクトの中には、backends.xmlファイルがあり、big, medium, そしてsmallとそれぞれのプロファイルごとに環境などの調整を記述することができます。そして、デプロイの際に選択することができます。
他のノートとして、GWTはデプロイされる前に自動的にコンパイルされること、デフォルトでORMサポートがONであること、そしてGPEはサーバサイトとクライアントサイドを区別していないこと、があげられました。
他のクールな機能として、以下があげられていました。
-
Googleサービスへのシングルサインオン。
-
GWT RPCのためのツールが提供されます。つまり、JPAのDAOからRPCのためのクラス、つまりServiceやProxyを自動生成することができます。
ClientLogin #FAIL
インストール型のアプリケーションから行われるGoogle APIアクセスのための認証についてのセッションでした。つまり、ダウンロードしてインストールし利用する形態となるアプリケーションについてです。それには、スマートフォンで動作するアプリケーションも含まれます。

このセッションは、コマンドラインでcurlコマンドを使ってエンドポイントに実際にアクセスするデモが多く行われていました。基本的に概要を把握していない人には、きついセッションだったかもしれません。

今日までは、ClientLoginが使われてきました。ユーザはユーザ名とパスワードを、ClientLoginと呼ばれるエンドポイントに送信します。その結果として、authTokenが返されます。このauthTokenをAuthorizationヘッダに指定して、APIにアクセスします。
ただし、ClientLoginが動作しないケースがあります。それは、botなどによって不正に認証が試みられたときに発生します。その際、Googleの認証システムはCAPTCHAを要求します。もしアプリケーションがCAPTCHAに関する実装を怠っていたときは、そのアプリケーションはスタックするでしょう。
この問題を避けるために、まずは2 step Verificationの利用があげられます。これはWebブラウザ上での話であり、ユーザ名とパスワードを入力した次のページで、ワンタイムパスワードを入力することで確認します。別の例として、OpenIDの利用があげられます。たとえば、Yahoo!がIdentity providerになり、そしてGoogleリダイレクトされることで、relying partyとして振る舞います。また、ウィザードを提供することも考えられます。つまり、特定の質問に答えられる場合にのみ認証成功と見なすと言うことです。あとは、SAMLなどいくつか手はあるでしょう。
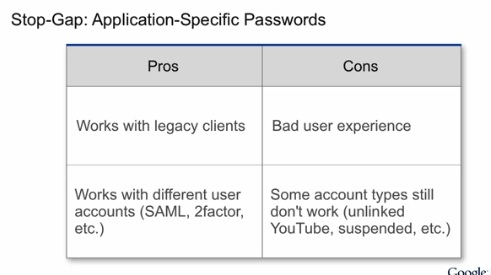
別のアプローチとして、Application-Specificパスワードを紹介します。これは、Googleがクライアントアプリケーションごとにパスワードを発行します。ユーザはクライアントアプリケーションからGoogleアカウントのページに遷移し、そこで生成されたパスワードを得ます。そして、アプリケーション上のパスワード入力フィールドにてそのパスワードを入力します。利点としては「レガシーなクライアントでも動作し、SAMLや2factorなど異なるユーザアカウントでも動作する」ということがあげられ、一方欠点としては「悪いユーザ体験であり、またYouTubeなど一部のアカウント種別では動作しない」ということがあげられます。ただし、アカウントがハイジャックされたと疑われる場合には、実際にはこのアプローチも取れないことになるでしょう。Webフローを通じてパスワードをリカバリーしないといけません。

このセッションでの本当のメッセージ、それは「ClientLoginがダメな場合には、ClientLoginの使用を止めましょう」ということです。ではその代わりに何を使うかというと、それはOAuth、特にOAuth 2.0です。OAuth 2.0のトークンの扱いはシンプルであり、署名や暗号化などをプログラマが行わなずに済みます。
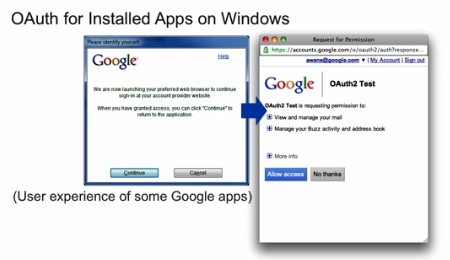
OAuth 2.0では、認可画面を表示するためにWebブラウザを基本的に使用しますが、クライアントアプリケーションについてはどうでしょうか。最初のデモは、エンタープライズカスタマーによるWindowsアプリでのスクリーンショットです。左の画面はWindowネイティブアプリであり、ボタンを押すとブラウザが起動します。ユーザが認可した後、ブラウザは消え、Windowsネイティブアプリがフォアグランドに来てトークンが消費されます。これを実現するためのライブラリは、オープンソースにて公開される予定です。

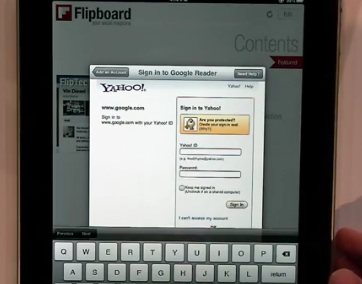
次はiOSについてのデモです。iOSについては、すでにライブラリが公開されています。iOSでは、OAuthフローを実現するために、WebViewが使われます。ユーザの認可終了後、クライアントアプリケーションはWebViewを閉じてトークンを獲得するでしょう。デモの中では、Yahoo!のOpenIDを使った認証が行われていました。

ここで、ブラウザとWebViewの違いに注意しないといけない、という意見が出されました。具体的には、以下の3つのルールです。
-
Rule #1: 外部のブラウザを使用 - ユーザのクッキーがすでに利用可能で、アプリからパスワードが隠され、ユーザが特別な認証プラグインをインストールしていて、ブラウザのパスワードマネージャが機能し、サーバのメカニズムが赤いフラグをあげない
-
Rule #2: もしそれが機能しないときは、WebViewを使用 - あなたがブラウザを起動したとき、iOSはあなたのアプリをサスペンドし、おそらく他の誰かがトークンを掴んでしまう
-
Rule #3: 時々、いつでもWebViewを使用 - (Androidアカウントセットアップ)前にこのデバイスでSPにログインしないことがわかっているとき
次はWindowsやOS Xネイティブアプリでの方法です。Googleではcodeやtokenをウィンドウのタイトルとしてプットしますので、ネイティブアプリはウィンドウタイトルの変化を監視してcodeやtokenなどをタイトルバーからスクレイピングして取得する方法が推奨となります。
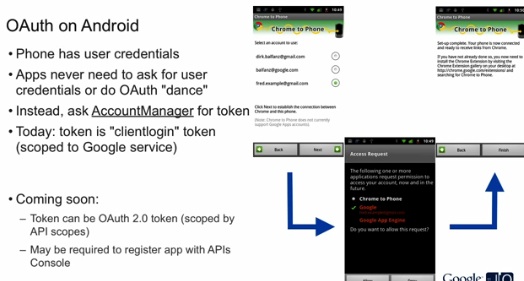
Androidに関しては、スマートフォン端末がユーザのクレデンシャルを持ちます。アプリケーションはユーザにクレデンシャルを尋ねることはなく、その代わりにAccountManagerにトークンを要求します。現在はこのトークンはclientloginトークンであり、そのスコープはGoogleサービスです。将来的には、Google APIのスコープを持つOAuth 2.0のトークンになる予定です。

また、Device Flowについても、現在テストが行われています。これは、入力メソッドを持たないデバイスなどに向けた方式です。そのデバイス上でactivationコードと承認のためのURLを表示し、ユーザはPCにてそのURLに訪れ、表示されたactivationコードを入力します。それによりデバイスはユーザの承認を得たとしてサーバからトークンを得られる、という流れとなります。そのほかにも、IMAPやSMTPでのOAuthサポートが既に始まっており、さらにXMPPやSASLとOAuth 2.0との組み合わせも予定されているとのことでした。
セッション後
Google I/Oの1日目は、あっという間に過ぎていきました。とにかく英語がきつかった。。。頭にいくつか残る単語から毎分連想ゲームで話していることを理解しようとしました。でも、昨年のGoogle I/Oのときよりも「全く聞けない」ってことはなかった気がします。
夜はパーティーです。ロボットやバンド演奏など、かなり盛り上がっていましたね。でも、僕は疲れが溜まっていたせいか、頭痛がずっと続いていました。おまけに会社から確認事項が来ていたりして、この日は早々にホテルに戻りました。一通りいろいろこなし、すぐに寝れれば良かったのですが、残念ながら夜中3時まで寝ることができず。お酒を飲もうとミニバーに手を出すも、何故か鍵がかかっていて開かない。フロント(だったと思う)に電話するも、返事を聞き取れず通話を切られてしまう始末。
その他この日に撮った写真は、以下のURLで見ることができます。
http://www.facebook.com/media/set/?set=a.10150183666884539.327642.579499538&l=d194d47413
次の日もつのか?と不安な夜を過ごしたGoogle I/O 2011 Day 1でした。


